WYSIWYG: Výhody a nevýhody WYSIWYG editorů pro web
Přemýšleli jste někdy, jak jednoduše by bylo navrhovat webové stránky bez složitého kódování? S WYSIWYG editory to snadno zvládnete! WYSIWYG, zkratka pro "Co vidíte, to dostanete" je metoda, která umožňuje vytvářet webové stránky přímo ve vizuálním rozhraní. Tato revoluční technologie odstraňuje potřebu ovládat kódování HTML, CSS a JavaScriptu a umožňuje nám se zaměřit na design a obsah. V tomto článku si přiblížíme výhody a nevýhody používání WYSIWYG editorů pro web. Zjistíte, jaké jsou hlavní výhody těchto nástrojů, ale také seznámíte s případnými omezeními, která mohou ovlivnit výslednou kvalitu. Pokud se zajímáte o tvorbu webových stránek, rozhodně byste neměli tento článek minout!
Obsah
Výhody a nevýhody použití WYSIWYG editorů ve web designu
Existuje mnoho diskuzí ohledně výhod a nevýhod použití WYSIWYG (What You See Is What You Get) editorů ve web designu. Tito editoři slouží k vytváření webových stránek pomocí vizuálního rozhraní, které umožňuje náhled na výsledek již během samotného designování. Zde jsou některé z nejvýznamnějších příčin, proč se rozhodovat mezi použitím WYSIWYG editorů.
Výhody:
-
Jednoduchost: WYSIWYG editory poskytují uživatelům jednoduché a intuitivní rozhraní, které umožňuje rychlé a snadné vytvoření webové stránky. Nemusíte mít speciální programovací dovednosti, abyste mohli začít. Stačí si vybrat šablonu, přidat obsah a jste hotovi.
-
Okamžitý náhled: Jednou z největších výhod WYSIWYG editorů je schopnost vidět výsledek své práce přímo v průběhu tvorby. To umožňuje rychlé úpravy a dává vám kontrolu nad tím, jak bude vaše stránka vypadat na konci.
- Časová úspora: Použití WYSIWYG editorů může být časově efektivní. Místo toho, abyste strávili hodiny psaním kódu a testováním, můžete jednoduše přetáhnout a upustit prvky na vaší stránce a okamžitě je vidět v akci.
Nevýhody:
-
Omezená flexibilita: WYSIWYG editory mají své limity a nemusí být vhodné pro složitější designové požadavky. Jsou navrženy tak, aby byly jednoduché na použití, což může omezit vaše možnosti přizpůsobení stránky.
-
Kódování: I když WYSIWYG editory řeší potřebu psaní kódu, při složitějších úpravách nebo pokročilém vylepšování stránky se může stát, že budete muset pracovat s kódem přímo. To vyžaduje větší technickou znalost a dovednosti.
- Omezená kontrola nad SEO: WYSIWYG editory často skrývají technicky vytvořený kód, což může ovlivnit vaši schopnost optimalizovat stránku pro vyhledávače (SEO). Pokud máte v zájmu vysokou viditelnost ve vyhledávačích, může být důležité mít kontrolu na vstupním kódu.
Celkově vzato, WYSIWYG editory jsou ideální volbou pro začátečníky a uživatele bez technických dovedností, kteří chtějí rychle vytvořit webové stránky. Pokud však máte určité složitější požadavky, mohou být omezení těchto editorů omezující a měli byste zvážit použití pokročilejších nástrojů.
Úspora času a snadná použitelnost WYSIWYG editorů na webu
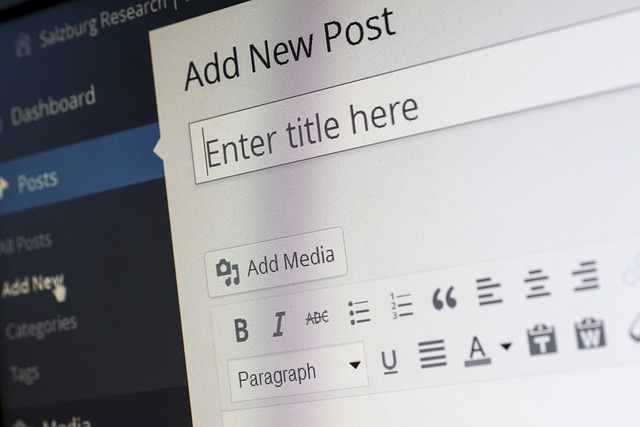
WYSIWYG (What You See Is What You Get) editory na webu se staly populární volbou pro vytváření a úpravu obsahu. Jedná se o nástroje, které umožňují uživatelům pracovat s obsahem na webových stránkách přímo ve vizuálním prostředí, podobně jako při práci s textovým procesorem. Existuje několik výhod a nevýhod, které je třeba zvážit při používání těchto editorů.
Výhody WYSIWYG editorů jsou nesporné. První a nejzásadnější výhodou je úspora času. Díky vizuálnímu prostředí je možné jednoduše upravovat text, vkládat obrázky a formátovat celý obsah bez nutnosti znalosti kódování. To znamená, že i uživatelé bez technických zkušeností mohou snadno vytvářet a upravovat web. Další výhodou je snadná použitelnost, která umožňuje rychlou navigaci a intuitivní ovládání. To je obzvláště užitečné pro začátečníky a uživatele, kteří nemají čas nebo zájem se učit složité programovací jazyky.
Avšak s těmito výhodami přicházejí také určité nevýhody. Jedna z nejčastějších je omezená flexibilita. Při používání WYSIWYG editorů se váš design a struktura stránky mohou lišit v různých prohlížečích a zařízeních. To může mít dopad na její vzhled a funkčnost. Další nevýhodou je velikost souboru. WYSIWYG editory často generují nadbytečný kód, který může výrazně zvětšit velikost souboru a zpomalit načítání stránky. Je tedy důležité pečlivě sledovat vytvářený obsah a minimalizovat nepotřebný kód.
I přes tyto nevýhody jsou WYSIWYG editory stále oblíbenou volbou pro mnoho webových tvůrců. Díky jejich úspoře času a snadné použitelnosti mohou rychle a jednoduše vytvořit poutavé webové stránky bez nutnosti pokročilých technických dovedností.
Omezený přístup k HTML kódu: Nevýhody pro profesionální vývojáře
V dnešní době se stále více profesionálních vývojářů webových stránek snaží využít WYSIWYG (What You See Is What You Get) editory pro tvorbu svých projektů. Tato forma editace umožňuje vývojářům pracovat s webovými stránkami bez nutnosti ručně zapisovat kód v jazyce HTML. WYSIWYG editory poskytují několik výhod, ale také nevyhnutelně naráží na určité omezení v přístupu k samotnému HTML kódu.
Výhody používání WYSIWYG editorů jsou zřejmé. Obzvláště tehdy, když jste novým vývojářem a nemáte hlubší znalosti HTML kódu. Tato schopnost "vidět a upravit" přímo na obrazovce stránky vám umožní vytvářet vizuálně atraktivní weby bez potřeby složitého kódování. Díky WYSIWYG editorům můžete jednoduše přidávat obrázky, změnit velikost textu, formátovat odstavce nebo tvořit odkazy. To vše bez nutnosti sáhnout do samotného HTML kódu.
Nevýhody WYSIWYG editorů se však objevují při pokročilejší práci s webovými stránkami. Jedním z nejčastějších omezení je omezený přístup k samotnému HTML kódu. Pokročilí vývojáři by mohli chtít pečlivě upravit specifické části kódu, které nejsou dostupné skrze rozhraní WYSIWYG editoru. Tímto omezením dochází také ke ztrátě flexibility a možnosti vytvořit kompletně kódově optimalizované webové stránky. Dalším problémem je riziko vygenerování nevalidního HTML kódu, který může mít negativní dopad na funkčnost a optimalizaci vašeho webu. Pokud jste profesionální vývojář a spoléháte se na pokročilé techniky nebo konkrétní kódové strategie, WYSIWYG editory mohou představovat překážku ve vaší tvůrčí svobodě.
Na závěr je důležité si uvědomit, že volba mezi použitím WYSIWYG editoru a ručním psaním HTML kódu je závislá na konkrétních potřebách a úrovní dovedností vývojáře. Zatímco WYSIWYG editory jsou skvělým nástrojem pro začátečníky a jednoduché projekty, pokročilejší vývojáři budou pravděpodobně preferovat vytváření kódu od základu. Výhodou je, že v dnešní době existuje mnoho dostupných nástrojů a editorů, které usnadňují práci s HTML kódem a umožňují rychlejší vývoj webových stránek s pevnou kontrolou nad kódem.
Doporučení pro výběr vhodného WYSIWYG editoru pro web
Existuje mnoho faktorů, které je třeba vzít v úvahu při výběru vhodného WYSIWYG editoru pro vaše webovou stránku. První věcí, kterou je dobré zvážit, je funkčnost. Pokud potřebujete jednoduchý a intuitivní editor s omezenými možnostmi, vyhněte se složitým a pokročilým nástrojům, které by vás jen zmatly. Naopak, pokud potřebujete pokročilé funkce pro komplexnější design, vyberte si editor, který vám poskytne širokou škálu možností.
Dalším důležitým faktorem je snadnost použití. Vyzkoušejte různé editory a zjistěte, který vám nejvíce vyhovuje. Dobrý WYSIWYG editor by měl mít přehledné uživatelské rozhraní a intuitivní ovládání. Měli byste být schopni snadno přidávat obsah, upravovat texty a obrázky a vytvářet odkazy bez zbytečných komplikací.
Nakonec, ale ne méně důležité, je také ohled na podporu a aktualizace. Vyberte si editor, který je dobře udržován a pravidelně aktualizován. Tím zajistíte, že budete mít možnost řešit éři problémy a využívat nejnovějších funkcí. Dále se ujistěte, že editor má dobrou technickou podporu, takže budete mít možnost kontaktovat tým v případě potřeby pomoci nebo řešení problémů. Děkujeme, že jste se s námi podívali na výhody a nevýhody WYSIWYG editorů pro web. Doufáme, že vám tento článek pomohl lépe porozumět tomuto nástroji a jak jej využít ve vašem webdesignu. Pokud máte další otázky, neváhejte se na nás obrátit.